Im letzten Schritt in Figma optimieren wir drei Screens bis ins letzte Detail („Feindesign“). Dazu stellt sich zunächst die Frage, welche Ansichten sich hierfür eignen. Es sollten wichtige und häufig genutzte Screens sein, die die Grundfunktionen der App repräsentieren. Darum ist die Auswahl auf…
- … die Startseite
- … die Produkt Einzelansicht
- .. die Profilseite
gefallen.
Diese Seiten sind wohl die meist besuchten und daher wichtigsten Seiten. Zudem sind die drei Seiten grundlegend unterschiedlich und somit decken wir eine starke Breite ab.
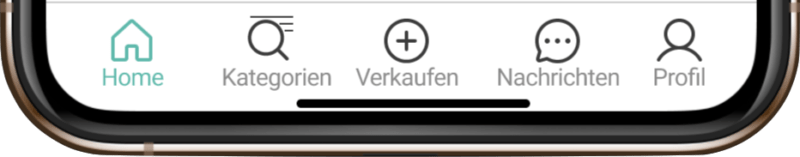
Tab Bar
Es gibt ein Element, das auf allen Seiten identisch ist: die Tab Bar! Dies ist die untere Leiste, die in jeder Ansicht sichtbar ist.
Der erste Schritt des Feinschliffs bestand also daraus, die Tab Bar feinzudesignen. Letztendlich sind wir zu folgendem Ergebnis gekommen:

Folgende Punkte haben wir dabei bedacht:
- Position: Das Menü ist unten platziert, damit es leicht per Daumen erreichbar ist.
- Farben: Wir haben das Grün aus der vorigen Version verdunkelt, damit es besser lesbar ist. Der aktuelle Menüpunkt wird grün eingefärbt, um dem Benutzer immer auf einen Blick klarzumachen, wo er sich gerade befindet.
- Icons: Die Icons haben wir teilweise angepasst, damit diese besser in unser generelles Design passen. Besonders der Punkt „Kategorien und Suche“ hat hier ein ganz neues Icon bekommen, welches die zwei Punkte kombiniert.
- Abstände: Die Außenabstände und Abstände der Icons zueinander ist etwas angepasst worden. Alle Abstände sind jetzt ohne Rest durch 8 teilbar (8, 16, 24, …).
- Schrift: siehe allgemeinen Absatz über Schriften.
- Schrift unter Icons: Wir haben eine Beschriftung unter den icons hinzugefügt, um die Usability zu erhöhen und zu verdeutlichen, welches Icon wofür steht.
- Erreichbare Menüpunkte: Wir haben die Suche mit den Kategorien zusammengelegt, damit die Tab Bar übersichtlich bleibt.
Schriftart, Schriftfarben und Schriftgrößen
Wir haben in der Vergangenheit nur wenig auf unsere Schriften geachtet. Dies haben wir jetzt in Angriff genommen.
Zuerst haben wir darüber diskutiert, welche Schriftart geeignet ist und haben uns für „Roboto“ entschieden. Diese Schriftart ist universal auf jedem Betriebssystem verfügbar und passt zu unsere Design. Es ist eine „cleane“ Schrift ohne Serifen aber trotzdem nicht so formal wie beispielsweise Arial.
Bis zu diesem Zeitpunkt haben wir ebenso wenig auf die Schriftfarbe geachtet, da gab es einfach nur das Standardschwarz #000000. Nun haben uns uns darauf geeinigt ein schwarz zu wählen, das weniger „stechend“ und etwas sanfter und moderner ist: #3c3c3c.
Die Schriftgrößen waren bisher auch nicht einheitlich, das ist jetzt besser! Wir nutzen überwiegend die Größen 14px und 16px in Regular oder Bold für Effekte.
Die Zeilenhöhe wird zukünftig durch Schriftgröße +8px bestimmt.
All diese Änderungen haben wir primär auf unseren drei Feindesign Screens und der Navigation umgesetzt.
Logo
Zu einer ordentlichen App gehört natürlich auch ein hübsches Logo bzw. Icon! Daher haben wir eines entworfen:

Dabei steht „SC“ natürlich für „Second Chance“! Das Logo sollte bewusst simpel gehalten werden, um einprägsam zu sein. Außerdem kann es so auch in kleinen Größen dargestellt werden und trotzdem ist alles gut lesbar.
Um den Umweltaspekt in das Logo zu integrieren haben wir uns für Grüntöne und die 2 Blätter entschiedenen, die aus „SC“ herauswachsen“.
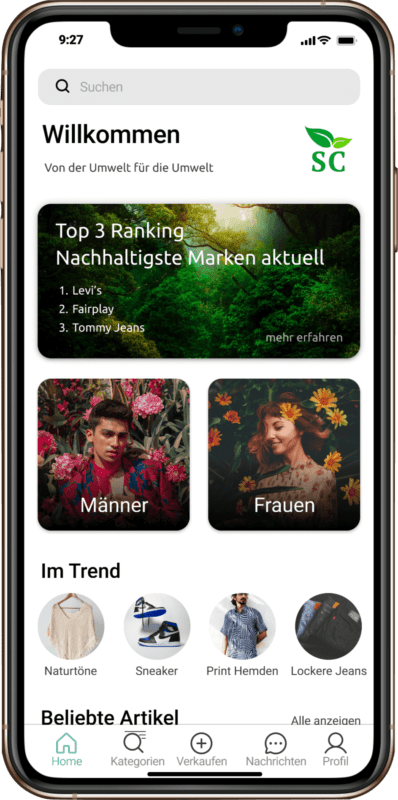
Startseite
Nach einem erfolgreichen Login landet jeder Besucher auf der Startseite unserer App. Der Login kann auch erstmal übersprungen werden, falls der User erst einen Einblick in die App wünscht.
Es ist folglich ein sehr wichtiger Screen, in dem jedes Details stimmen sollte!
Neben den Schriften und der Menüleiste haben wir auf dieser Seite noch einige weitere Änderungen durchgeführt:
- Alle Abstände wurden einheitlich angepasst und es wurde darauf geachtet, dass diese durch 8 teilbar sind.
- Die Suchleiste oben im Screen ist ein zentrales Element. Wir haben daher das Icon mit einem schöneren ersetzt und die Farben und Kontraste der Suche etwas deutlicher gemacht. Auch die fixierte Position beim Scrollen ist neu.
- Das neu designte Logo ist auf der Startseite gleich unter der Suche eingebunden worden.
- Den Nachhaltigkeitsbericht (kommt nach einem Klick auf „mehr erfahren“ in der ersten Box) haben wir ergänzt und mit Bildern verschönert.
- Die Box „Top 3 Ranking“ ist vom Kontrast angepasst worden. Wir haben einen Filter über das Hintergrundbild gelegt, damit der weiße Text noch besser lesbar ist. Außerdem ist der „mehr erfahren“ Link heller geworden, da dieser unter manchen Umständen nur schwer lesbar war. Auch hat die Box einen leichten Schatten bekommen. Somit ist die fertige Box eine sehr moderne „Karte“ geworden.
- Die Buttons zu Männer und Frauen wurden auch überarbeitet. Diese sind wie die Box „Top 3 Ranking“ mit einem Schatten und einem Filter über dem Hintergrund versehen worden. Außerdem haben wir die Kantenrundung hier verändert, zuvor waren diese auch rund.
- Weiter unten erscheinen dann ausgewählte Produkte. Hier haben wir auch die Kanten abgerundet, damit das Design durchgehend ist. Der Preis ist nun fettgeschrieben, damit er etwas vom restlichen Text hervorsticht, da wir im Interview herausgefunden haben, dass die meisten beim Kauf besonders auf den Preis achten.
Die finale Startseite sieht so aus:

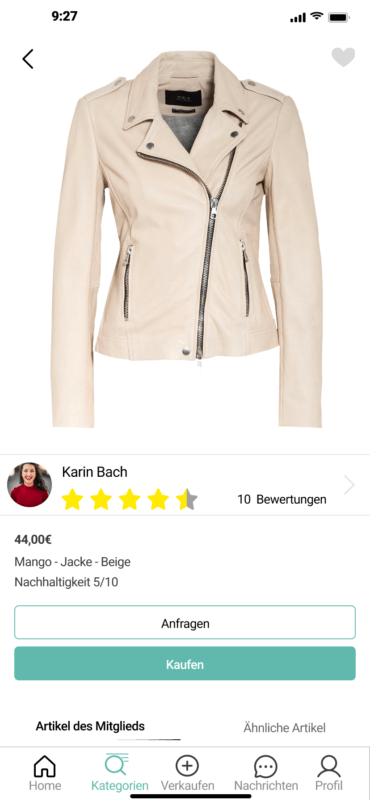
Einzelansicht eines Produkts
In unserer App kann ein Besuch auf verschiedensten Seiten Produkte anklicken und so zu einer Einzelansicht gelangen. Diese haben wir auch optimiert.
Neben den Schriften und der Menüleiste haben wir auf dieser Seite noch einige weitere Änderungen durchgeführt:
- Alle Abstände wurden einheitlich angepasst und es wurde darauf geachtet, dass diese durch 8 teilbar sind.
- Es gibt jetzt oben links einen „Zurück“ Pfeil, so wie man es erwarten würde.
- Oben rechts das Herz-Symbol ist nicht mehr abgeschnitten und es färbt sich rot ein, sobald es angeklickt wurde.
- Die Seite ist jetzt scrollbar.
- Die Sterne der Bewertung haben ein dunkleres Gelb mit besserem Kontrast sowie ein neues Design verliehen bekommen. Die Umrandung um die Sterne wurde auch entfernt. Auch die Größe der Sterne wurde erhöht.
- Die Schrift „xx Bewertungen“ ist nun auf der Höhe der Sterne.
- Die Schrift mit dem Preis ist synchron zur Startseite fett geschrieben.
- Das Design der Tabs „Artikel des Mitglieds“ und „Ähnliche Artikel“ wurde verbessert, zum Beispiel wird jetzt der aktive Tab fett geschrieben.
Die finale Seite sieht so aus:

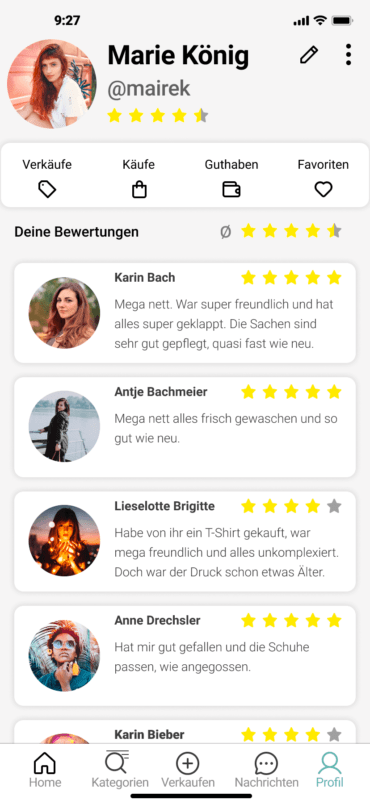
Profilseite
Klickt man unten im Menü auf „Profil“, kann man Details über seinen eigenen Account sowie Aktivitäten einsehen und bearbeiten.
Neben den Schriften und der Menüleiste haben wir auf dieser Seite noch einige weitere Änderungen durchgeführt:
- Alle Abstände wurden einheitlich angepasst und es wurde darauf geachtet, dass diese durch 8 teilbar sind.
- Die Sterne der Bewertung haben ein dunkleres Gelb mit besserem Kontrast sowie ein neues Design verliehen bekommen. Die Umrandung um die Sterne wurde auch entfernt. Auch die Größe der Sterne wurde angepasst.
- Einzelne Bewertungen sind zu „Karten“ geworden, die sich durch Schatten und eine hellere Hintergrundfarbe vom Rest absetzten.
- Es wurden zwei Icons oben rechts eingeführt: Ein Stift zum Bearbeiten der persönlichen Daten und ein „…“ für Logout und weitere Aktionen.
- Die Tabs sind nun schlichter und weniger farbig. Unter die Texte wurden Icons ergänzt.
- Vor die durchschnittliche Bewertung ist zur Verdeutlichung das Durchschnittszeichen gesetzt worden.
- Die Bewertungen sind Scrollbar geworden.
Die finale Profilseite sieht so aus: