In der letzten Woche haben wir uns damit beschäftigt Papier-Prototypen zu erstellen.
Im Vorhinein haben wir uns Gedanken darüber gemacht, welche Hauptseiten die Wichtigsten für unsere spätere Mobile-App sein werden. Diese Seiten haben wir nun im Team verteilt, um bewusst unterschiedliche Design-Ideen zu erhalten. Dadurch wollten wir unterschiedliche Einfälle erhalten, um uns später für den Stil entscheiden zu können, der uns am praktischsten erscheint, kombiniert mit dem Design, dass uns am Besten gefällt.
Insgesamt kamen viele gute Vorschläge dabei raus die wir euch jetzt kurz im Detail zeigen wollen:


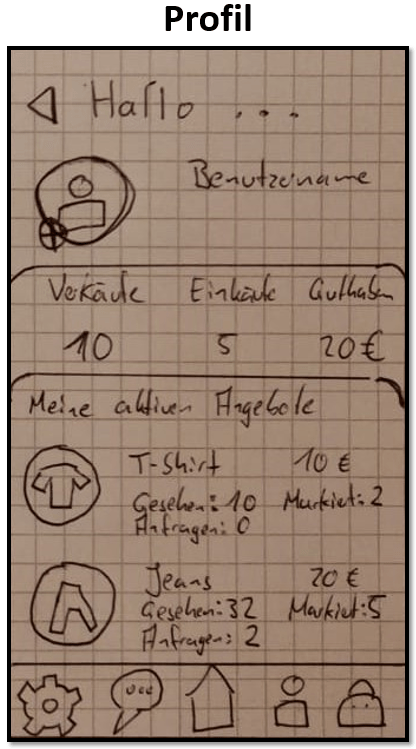
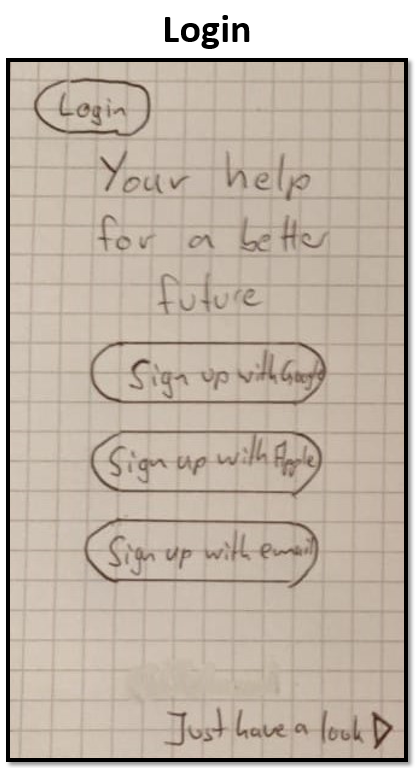
Login und Profil
Man startet beim Besuchen der Seite auf einer Login-Page, welche für unsere Nutzer zentral sein wird, um ein Profil zu erstellen, welches man dazu benötigt, verifizierte Käufe und/oder Verkäufe tätigen zu können.
Auf diesem Profil könnte man dann verschiedene Daten über sich sehen und anpassen. Außerdem kann man eine Statistik über sein eigenes Kaufverhalten und eventuell dann auch angepasste Produktvorschläge die einem gefallen könnten.
Der Login ist natürlich keine Pflicht und kann ganz einfach im Bereich unten rechts übersprungen werden.
Diese Möglichkeit bietet sich vor allem an, wenn man nur mal kurz die Seite durchstöbern möchte.


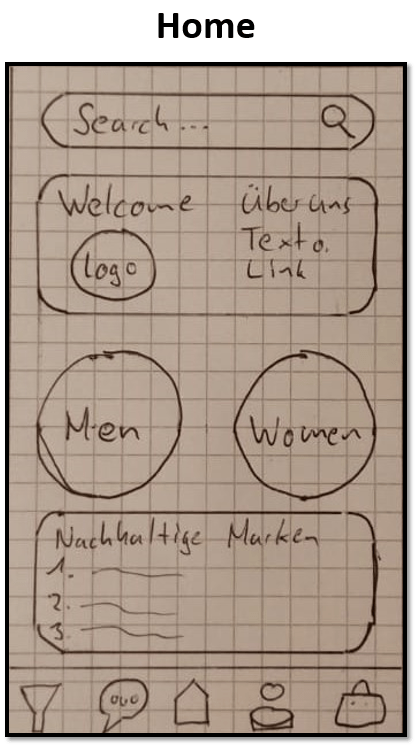
Home
Ob angemeldet oder nicht, landet man nun auf unserer Home-Page. Sie soll in Zukunft eine grobe Übersicht über unsere Seite bieten und mit den neusten Themen zu umweltfreundlicheren Lebensstilen und nachhaltigem Modebewusstsein, unseren Kunden ein gutes Gefühl beim Kauf unserer Waren geben.
Denn wie schon erwähnt wollen wir mit unseren Produkten das Bewusstsein von allen, im Bezug auf Umweltfreundlichkeit, stärken und andere aktiv dazu auffordern umweltschonender zu leben.

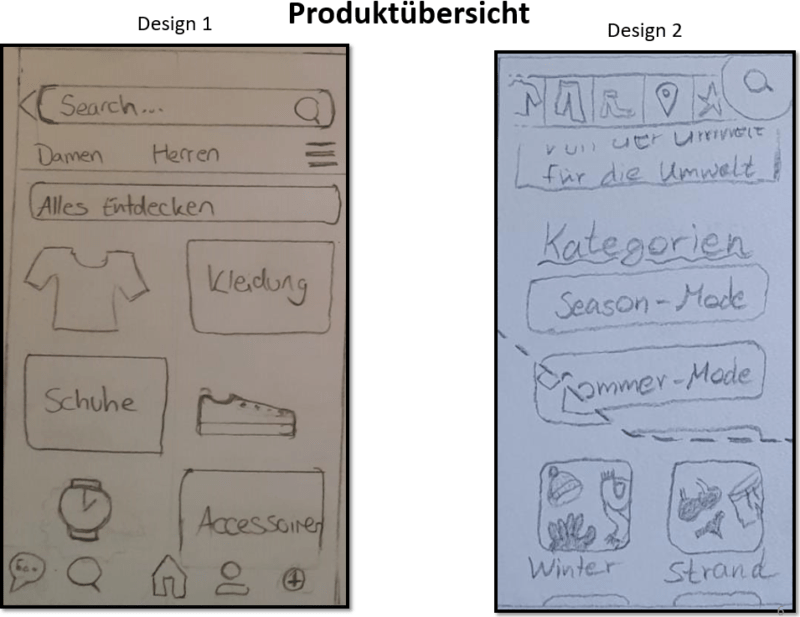
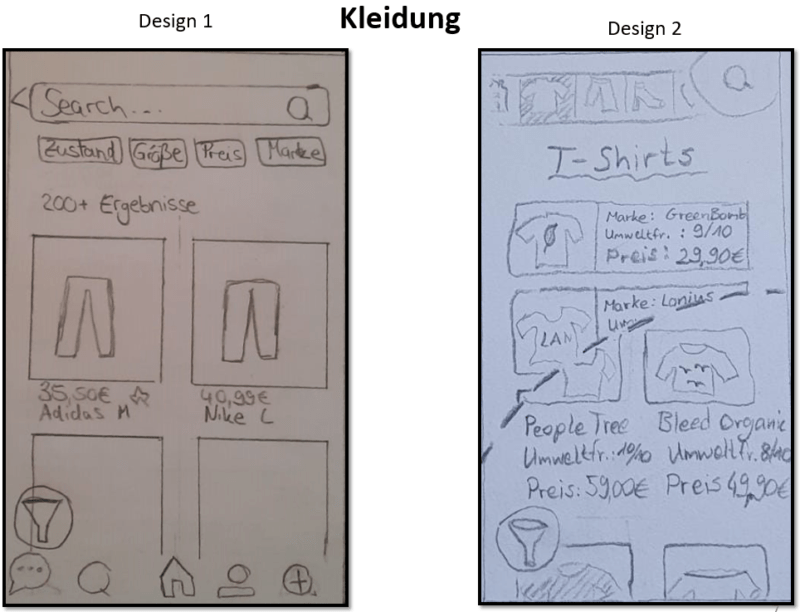
Produktübersicht & Kleidung
Wenn man unsere Seite ein wenig durchstöbert, wird man schnell einige Kategorien finden.
Unsere Produktübersicht zeigt dazu 3 verschiedene Designs, die zeigen, wie diese Seite einmal aussehen könnte.
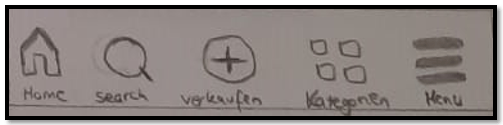
Wir haben uns bereits dazu entschieden die Menü-Leiste wie im Beispiel von Design 1, am unteren Bildschirmrand zu befestigen, da sie dort angenehmer zu erreichen sein wird und für ein schnelles Navigieren mit wenigen Klicks sehr wichtig sein wird.
Auch für die Kleidung in über eine der Kategorien erreichen kann, haben wir 3 Designs entworfen. Für welches wir uns entscheiden, wird noch diskutiert werden. Was sie aber gemeinsam haben ist ein weiteres Feature. Der Filter. Das runde Trichter-Symbol unten links wird dem Nutzer dabei helfen, Details für eine spezifischere Suche einstellen zu können, um schneller an gewünschte Ergebnisse zu gelangen.

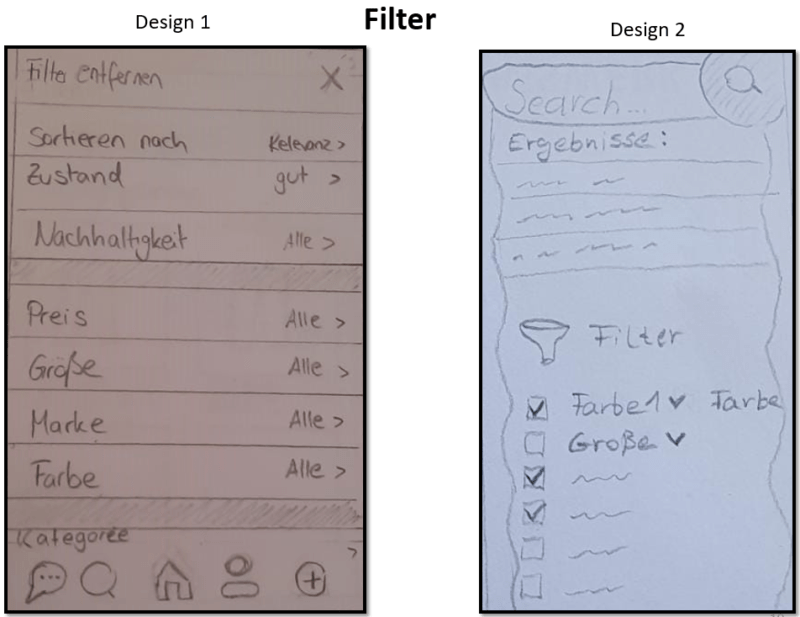
Filter
Wie so ein Filter bei Benutzung aussehen kann, zeigen uns diese zwei Beispiele. Hierbei kann man aber zwischen Design 1 unterscheiden, welches das direkte Filter-Menü bei drücken des Filterbuttons darstellt, und dem Filter im 2. Design, welcher eher bei der Suche helfen soll, die erscheinen würde, wenn man den Suchbutten, also die Lupe drücken würde, die man im Moment noch sehr verstreut auf jeder der vorherigen Shop-Seiten Zeichnungen finden kann.
Die exakten Suchkriterien stehen zum jetzigen Zeitpunkt noch nicht fest, werden aber in naher Zukunft noch genauer definiert.


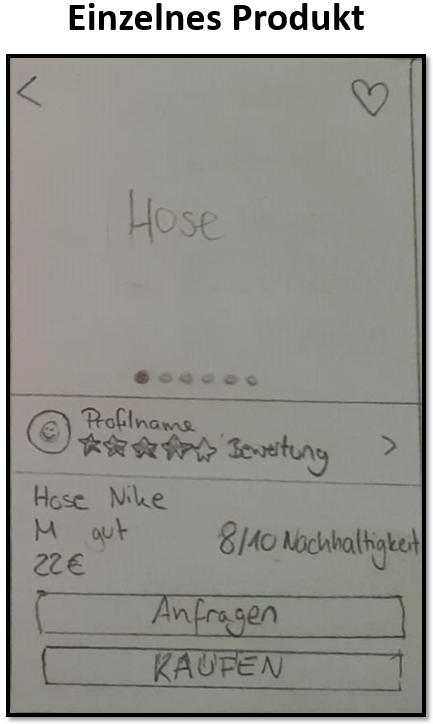
Einzelprodukt & Favoriten
Hat man ein Produkt gefunden, dass einem gefällt, kann man es anklicken, um sich noch einmal die Bilder, sowie Produktdetails genauer unter die Lupe nehmen zu können.
Wie man in der unteren Hälfte sehen kann, kann man hier das Produkt direkt kaufen, oder erst einmal über „Anfragen“, unter anderem mit einem Verkäufer, über den Chat (weiter unten mehr dazu) ins Gespräch kommen.
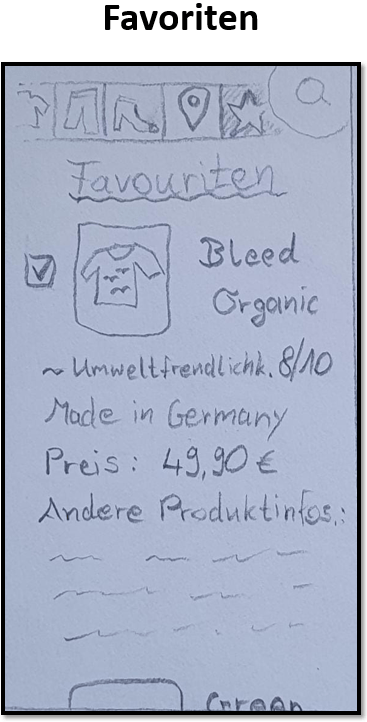
Mit dem Klick auf das Herz/den Stern rechts oben, kann man sich ein Produkt auch erst einmal in seiner Favoritenliste merken, die man dann, nachdem man seine Suche beendet hat, wieder begutachten kann.
Hier findet man dann noch einmal eine genaue Übersicht über seine Auswahl an Produkten, welche man sich dann nochmal vor der bevorstehenden Kaufentscheidung anschauen und eventuell auch aussortieren kann.
Ein weiteres Feature unserer Seite wird eine Bewertungsskala von Produkten über ihre Umweltfreundlichkeit sein. Hierbei ist unser Plan, verschiedene Marken nach ihrer Nachhaltigkeit (z.B. für die Produktion) zu bewerten.

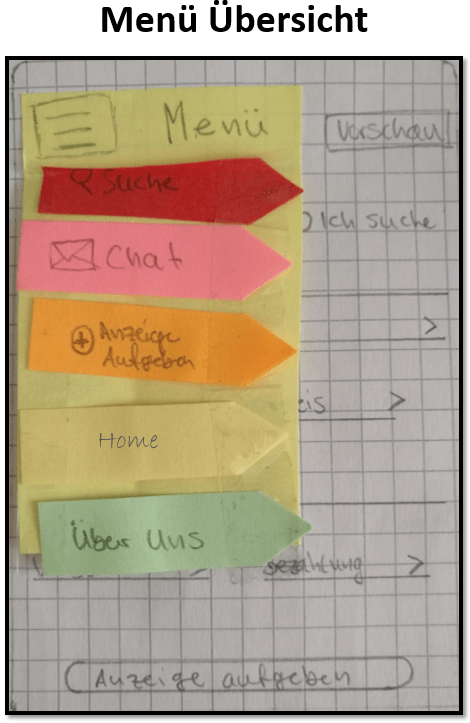
Menü Übersicht
Eine weitere Möglichkeit unser Unter-Menüs sauber und kompakt zu verstecken, wäre die Version auf der linken Seite. Ein
Dropdown-Menü das erst beim anklicken runterfährt und Optionen vorschlägt.
Darunter findet man unsere wohl zukünftige Hauptmenü-Leiste welche alle grundlegenden Funktionen für eine schnelle Navigation auf unserer Seite bieten wird.


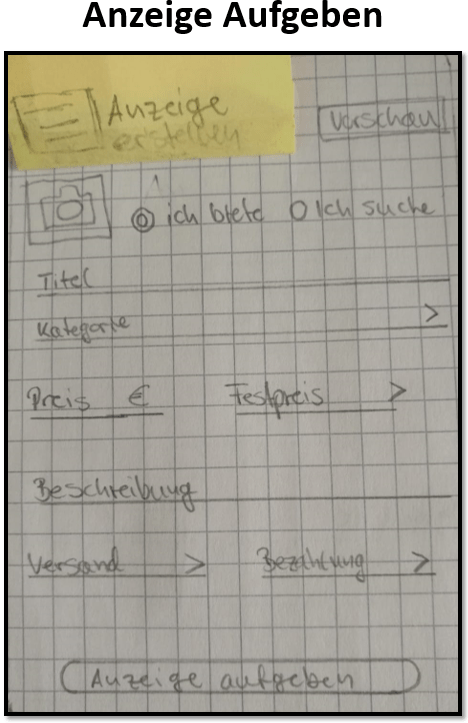
Verkaufen
Das Kaufen, welches eine der grundlegendsten Funktionen unserer
Seite ist, funktioniert nur, wenn man auch Produkte verkaufen kann, also Anzeigen aufgeben darf. Ein Beispiel, wie es aussehen könnte, ein Produkt auf unserer Seite anzulegen, finden sie auf der rechten Seite.


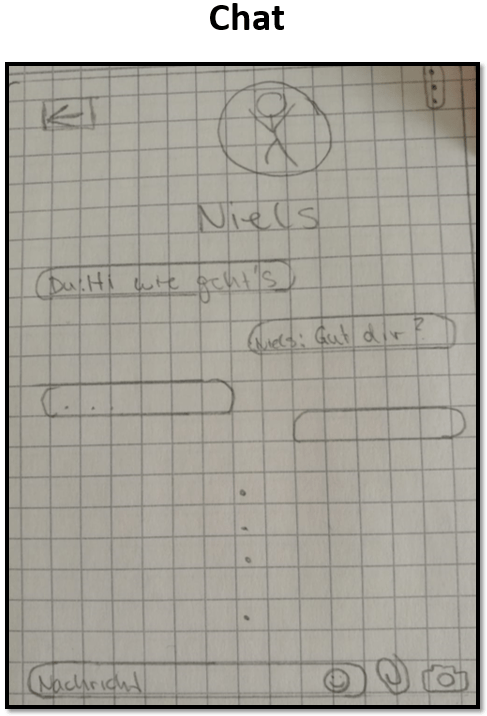
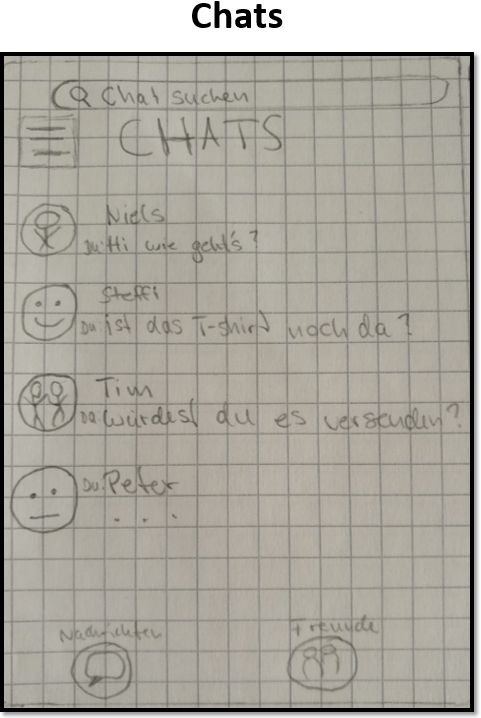
Chats & Chatverläufe
Bei Fragen zu Produkten bietet sich die Chat-Funktion hervorragend an.
Man kann sich hier mit Interessenten oder Verkäufern verständigen, Einigungen treffen oder neue umweltbewusste Freunde fürs Leben finden.

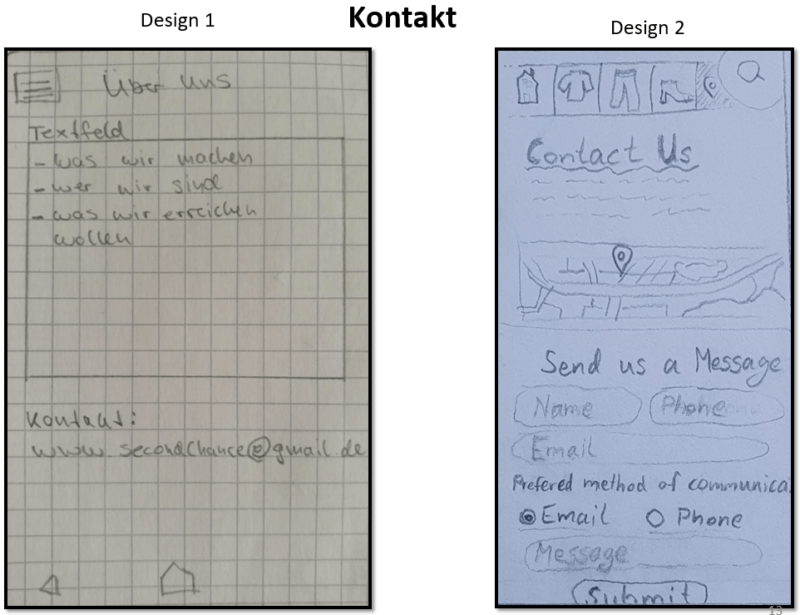
Kontakt-Seite
Abrundend werden wir selbstverständlich auch eine Kontakt-Seite haben, in der die wichtigsten Informationen über unsere Organisation, sowie Standortdetails und viele andere Kleinigkeiten stehen.
Bei Fragen oder anderen Anliegen können sie uns gerne schreiben. Bis zum nächsten Mal!
